HTMLとCSSを独学して苦労した5つのこと

HTMLを始めようと思っても何から始めたらいいかわからないですよね。私自身知識0から始めたので気持ちはよくわかります。
HTMLとCSSを独学して苦労した5つのこと
1⃣学習リソースの選定
2⃣コーディングの実践
3⃣レスポンシブ対応
4⃣バグのデバッグ
5⃣モチベーションの維持
プログラミング学習は孤独な作業。特にモチベーションの維持が大変だよね。
コツコツ頑張ろうな👍#駆け出しエンジニア— moridai@エンジニア (@MoridaiEngineer) October 22, 2023
Contents
HTMLとCSSを独学して苦労した5つのこと
学習リソースの選定
何から学べば良いのか?まずそこから疑問でした。
テキストを読んでもほとんど理解することでできなかったので、YouTubeから始めることにしました。
私が特に学んでいた動画は、「Webの神様」でした。超わかりやすく解説してくれるので、テキスト読解力の乏しかった私には最適でした。

コーディングの実践
HTMLはブラウザに表示させるためのマークアップ言語であることや、それを装飾するためにCSSがあることなどをざっくりと理解したところで、次に実践に移りたいですよね。
ただ、何をやり始めれば良いのかすらわからないと思います。
あれこれと、調べた結果。「Codejump」で始めることにしました。
このサイトは初心者から上級者まで幅広く学べるコーディングサイトです。
デザインカンプからのコーディング方法を一から学べます。実際のコードも掲載されているので自分の書いたコードとの答え合わせもできるので大変勉強になりました。
始めの制作物を作るには、型が必要だと思います。

レスポンシブ対応
自作ポートフォリオサイトのBlogセクションのレスポンシブ対応に苦戦。微妙にサイズ感が整わない。中のコンテンツも配列がバラバラ。かなり初歩的なCSSだと思うのでもう一度学び直し😂
コツコツ頑張ろうな👍#駆け出しエンジニア pic.twitter.com/fHodZ3G4xX— moridai@エンジニア (@MoridaiEngineer) September 30, 2023
レスポンシブ対応は、いろんなデバイスでもデザインの崩れがなく表示されることです。
@media screen and (max-width: 768px) {
.wrapper {
display: block; /* フレックスコンテナからブロック要素に変更 */
}
.main-content,
.sidebar {
flex-basis: auto; /* カラムの幅を自動調整 */
padding: 20px; /* パディングの調整(任意の値に設定) */
}
.sidebar {
flex-basis: 100%; /* カラムを100%に設定し、1カラムに変更 */
}
.side_logo img {
border-radius: 50%;
border: 1px solid #501b02;
overflow: hidden;
margin-top: 20%;
width: 20.5vw;
height: 20.5v;
}
}バグの修正

「CSSが上手くあたっていない」「勝手にデザインされる」など初心者には全く意味の分からないことが起こります。
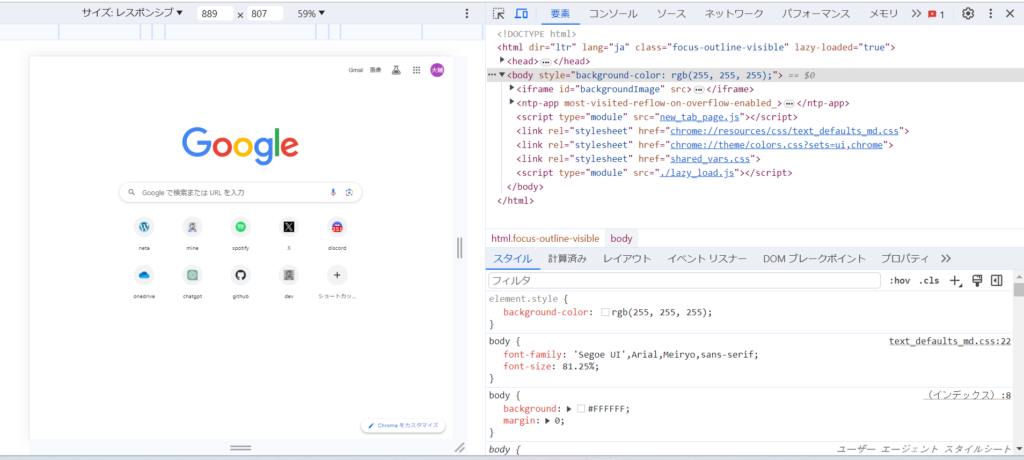
Google chromeのデベロッパーツールで、一つずつエラーを修正することが必要になります。

モチベーションの維持

個人的にはモチベーションの維持が何よりも苦労したことでした。
始めは自分でサイトを作れるようになるぞ!この目標で突き進むことができましたが、サイトを実際に作れるようになるまでには、3か月以上かかります。
日々学んでいましたが、「今をどの程度まで成長しているの?」「いつになったらサイトが完成できるの?」そんな疑問や葛藤との戦いです。

まとめ
HTMLとCSSを独学で学ぶ際に苦労するであろう5つのポイントについて説明されている記事を要約します。
1. 学習リソースの選定:
– HTMLとCSSを始める際、どの学習リソースを選ぶかが重要です。初心者には分かりやすい動画コンテンツが役立つことがあります。著者は「Webの神様」というYouTubeチャンネルをおすすめしています。
2. コーディングの実践:
– HTMLとCSSの基本理解の後、実際のコーディングに取り組むことが大切です。サイト「Codejump」などのコーディングサイトを利用し、デザインカンプからのコーディングを学びました。
3. レスポンシブ対応:
– レスポンシブデザインは異なるデバイスでの表示に対応する重要なスキルです。CSSメディアクエリを使用して、画面サイズに応じてレイアウトを調整する方法が説明されています。
4. バグの修正:
– 初心者がよく遭遇するのは、CSSに関するバグです。デベロッパーツールを使用してバグを特定し、修正する必要があります。コードのスペルミスがデザインに影響を与えることもあるため、慎重なデバッグが必要です。
5. モチベーションの維持:
– HTMLとCSSを独学で学ぶ過程で、モチベーションを維持するのは難しいことです。進捗が分かりにくかったり、目標達成まで時間がかかることモチベを低下させる要因です。